tl; dr アプリ開発でコーナーケースを網羅する必要はない。 まず正常系を一通りテストするのが最重要。
競プロでは「関数がインプットに対して正しくアウトプットできているか?」に意識が向きがちだが、この意識はアプリ開発には向かないんじゃないか?というお話。
そもそも全ての関数をテストしなくていい
そもそも全部の関数をいちいちテストしなくていいんじゃないか。なぜなら 労力に対して見返りが少ないから。 もちろん、各関数にテストがあればそれに越したことはない。が、関数よりもっと上の層、つまり関数を使って作るアプリケーションをテストすれば十分なはず。そして、アプリのテストは一般的に「関数の入出力のテスト」とは見た目が少し異なる。
アプリの入力は「ユーザー操作」、出力は多種多様
アプリのテストにおいて、「ユーザーが行った操作」が入力、「それに対するアプリのアクション」が出力だ。そして、アプリの出力はかなり多種多様である。
ざっと例を挙げてみる。
- 画面を再描画する
- サーバー上のデータを変更する
- ページを移動する
- ダイアログを表示してユーザーにさらに入力を促す
もちろん、サーバーのデータ変更 や 画面の再描画 はさらに無数に分解できる。
出力が多様なので アプリのテスト方法は多岐にわたる。 関数のテストは入力に対して出力を確認すればいいが、アプリの場合は確認方法がそれぞれ異なる。「ページ遷移が発生するか?」「サーバーAPIを叩いたか?」「画面が期待通りに変わったか?」など、それぞれ書き方が違う。
そのため、アプリの正常系をテストするだけでもかなり大変である。エッジケースのテストを追加する余力はほとんどの場合ない。
まとめ: アプリのテストはまず正常系をしっかり確認しよう
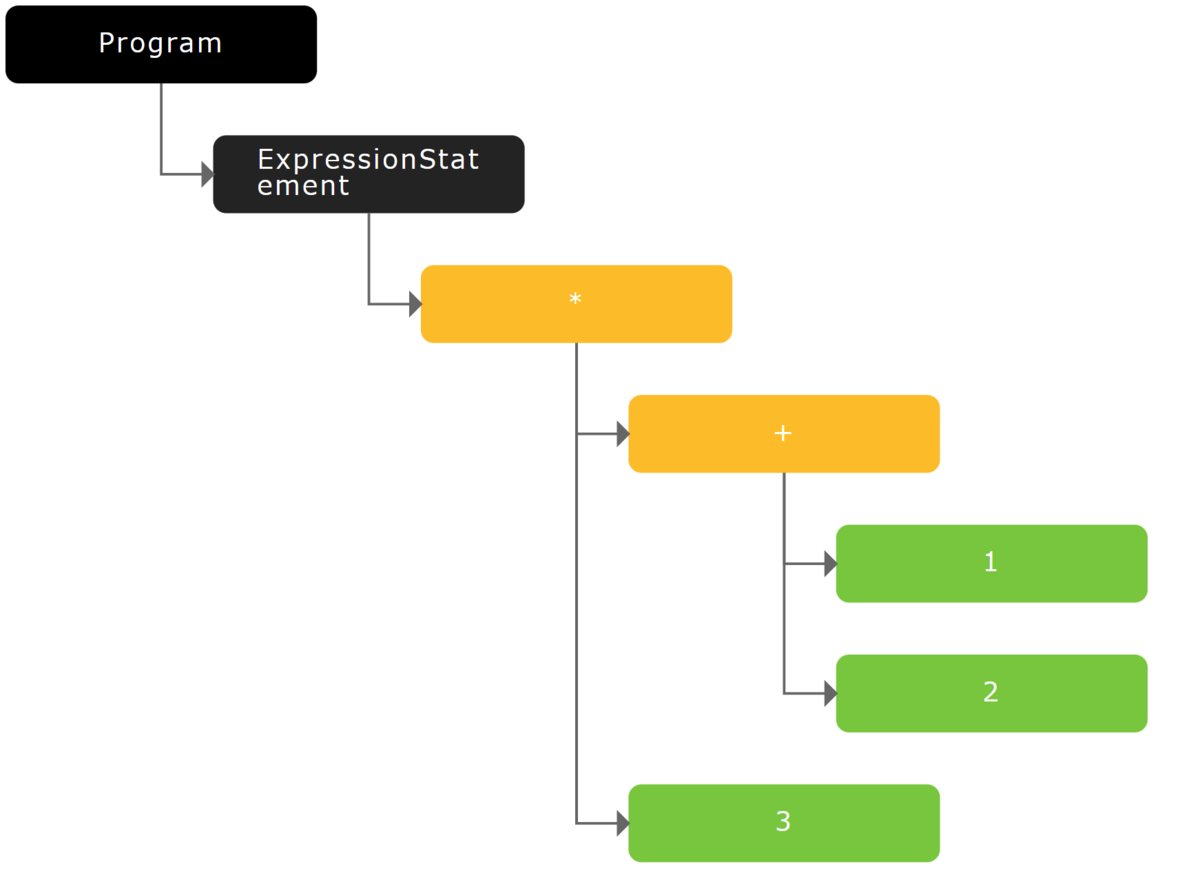
これまで見てきたように、assert(solve(arg1, arg2, arg3) == expected) のような単純なテストをアプリ開発で書く機会は殆どない。コーナーケースへの意識は重要だが、コーナーケースを網羅することだけがアプリのテストでないのは確かだ。
まずは正常系のテストをちゃんと整備しよう。そして余力があればテストパターンを増やそう。ただし、たくさん増やしてもテストの成果は劇的には上がらないことに注意しよう。