結論: AST を作って、それを元にコードをフォーマットしているから、プログラムの動作は一切変わらない
結論をもう書いたので、意味が分かった人はここより下は不要。ちょっとだけ用語とかの解説をする。
そもそも AST とは?
AST とは Abstract Syntax Tree のこと。超簡単にいえばインデントなどを消して、動作に関係する箇所だけを抜き出した構文木のこと。
たとえば以下の3つはいずれも同じ AST になる。
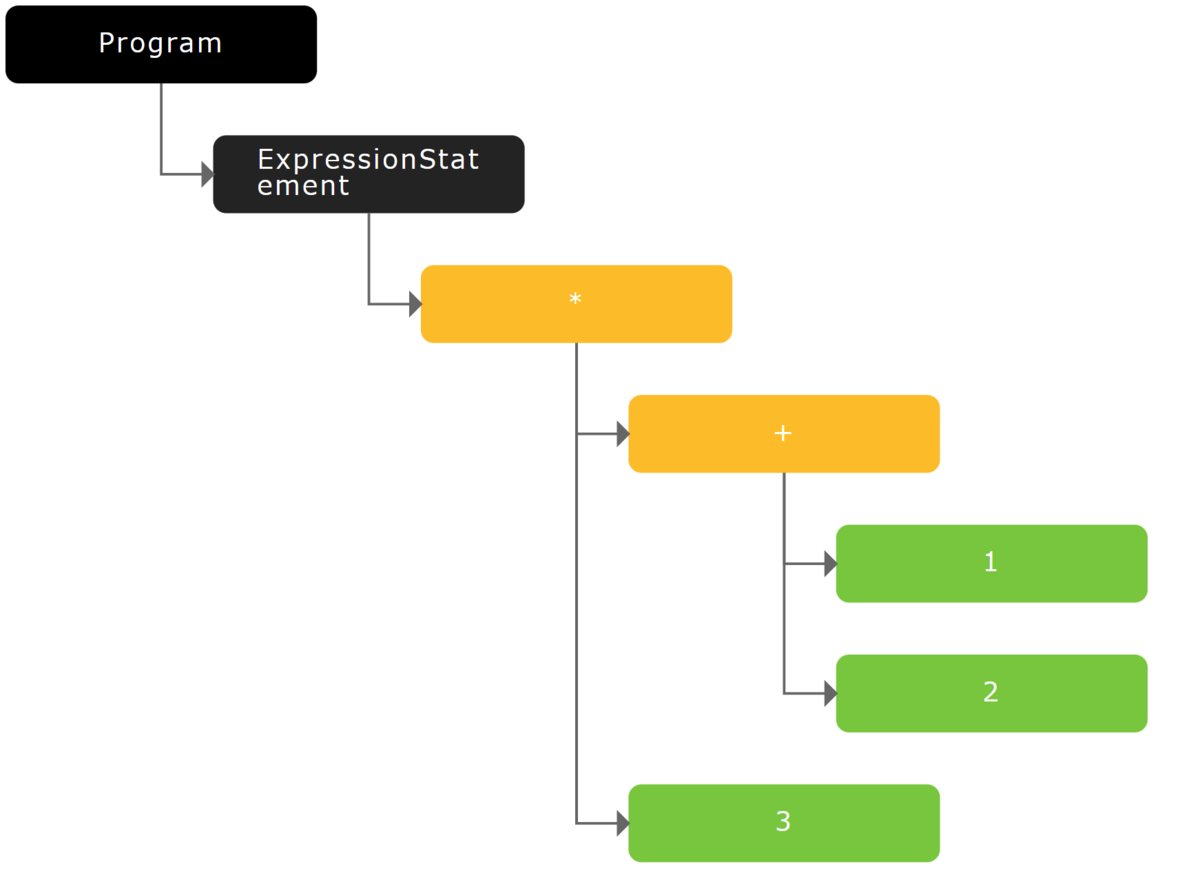
(1 + 2) * 3
(1+2)* 3
(((1+2))*3)

上の図はJAVASCRIPT AST VISUALIZER で生成した AST。3つとも同じ AST が生成される。このように、AST にはインデントや余分なカッコなどの余計な情報が一切含まれていない。
AST が同じなので、Prettier にかけてみると同じコードが出力される。Prettier にかけた結果がこちら
つまり Prettier は一旦正規化してからコードを生成している
AST について分かってしまえば Prettier が何をやっているかはすぐ理解できる。元のコードから AST を生成して(=正規化)、それをもとに整形コードを組み立てているのだ。一旦 AST の状態にすることでインデントなど整形に関する情報をそぎ落とし、そこから組み立てることで一貫性のある整形済みコードが生まれる。
以上の説明から分かる通り、Prettier はプログラムの動作に関係ない部分だけ変更している。 AST に変換するときもそうだし、AST からコードを生成するところもそうだ。コードのフォーマットに関する箇所しか変更していない。
ちなみに: Prettier は純粋な AST を組み立ててる訳ではない
Prettier はあくまで AST が変わらないように変換するだけで、内部では空白情報を持った AST を使っているそうです。
Prettier が使う AST には改行などの情報が残っていて、一部のケース(機械的にいい感じの改行を推測するのが難しいケース)においてはもとのコードの改行を尊重してフォーマットをしますhttps://t.co/gROnOyIcTM
— sosuke (@__sosukesuzuki) 2022年4月8日
参考資料
↑ Prettier の内部動作については、Prettier コントリビュータの方のこの資料が分かりやすい。