Webpackだとかbabelだとか、ダサくないですか?設定してnpm run buildして…そんなことしないで済む時代が来ているんですよ!
バンドラがなぜ必要だったのか
バンドラはたくさんあるファイルを1つにまとめ、依存関係を解消することが目的でした。
しかし、ES Modulesの普及に伴い、<script type="modules">が現実的に使えるようになりつつあります。
また、HTTP/2においてサーバープッシュという、リクエストされていないファイルを送信できる機能が登場しました。これを使うと、importするファイルをあらかじめ送ることができます。
@pika/web + サーバープッシュという選択肢
@pika/webという依存パッケージをES Modulesで読み込めるように変換するツールがあります。変換したパッケージはimport {createElement, render} from './web_modules/preact.js';のようにして読み込むことができます。
@pika/webなら$ npx @pika/webを実行するだけで、ES Modulesを使った開発ができるようになります。
依存ファイルをあらかじめ送信する
ES Modulesでは依存ファイルを以下のようにしてダウンロードします。
- JSファイルを読み込む
- 解析する
- ファイル内にあるimportを見つける
- 依存ファイルをリクエストする
- ダウンロード完了してから処理を再開する
サーバープッシュを使えば、依存ファイルはすでにダウンロード済みなので4の段階をスキップできます。
Nginxでサーバープッシュする
Nginxなら、つぎの設定でサーバープッシュを使用できます(参考: NginxがHTTP2サーバプッシュに対応したので試す - ASnoKaze blog)
server { listen 443 http2; # HTTPSの設定は省略します。 server_name example.com; http2_push_preload on; location / { root html; add_header "Link" "</main.js>;rel=preload;as=module, </web_modules/preact.js>;rel=preload;as=module"; index index.html; try_files $uri $uri.html $uri/index.html = 404; } }
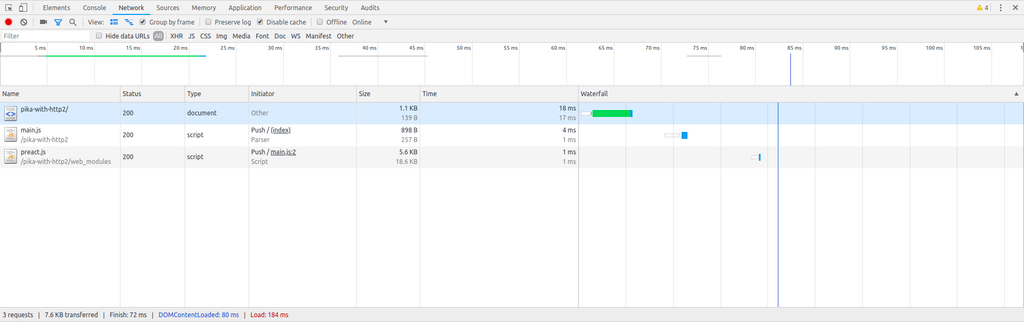
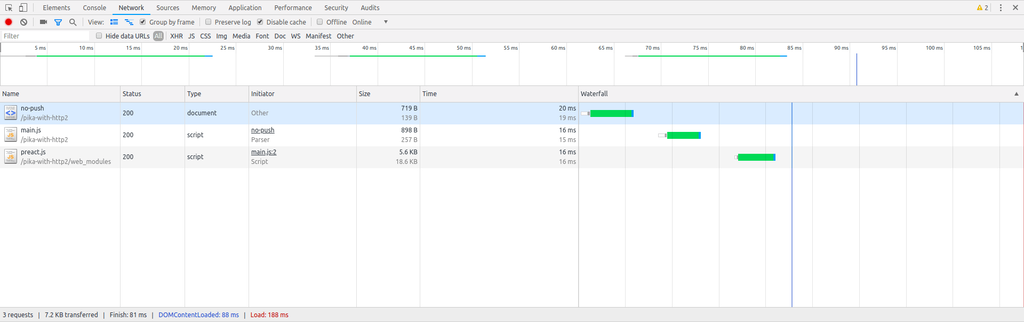
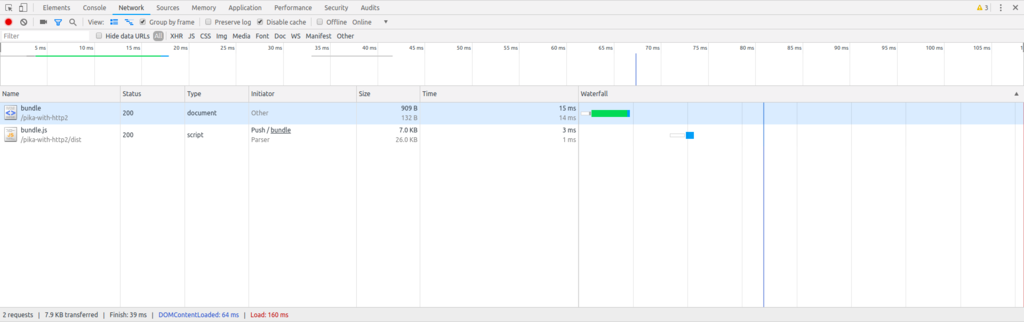
実際に読み込んでみる
デモを用意しました。



サーバープッシュありのほうが若干速くなっています。ただし、バンドルありにはまだ勝てません。