ドラッグ&ドロップで選択できるコンポーネントはよく使いたくなりますよね。今回はそんなコンポーネントをVueで作ってみました。
デモ
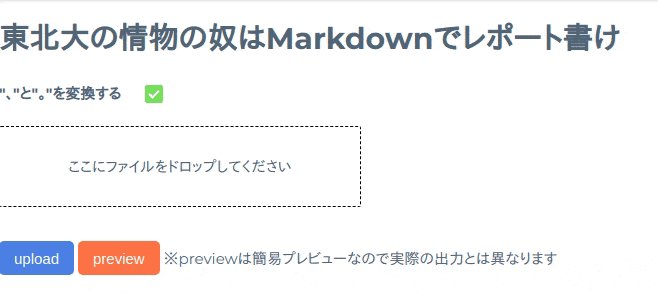
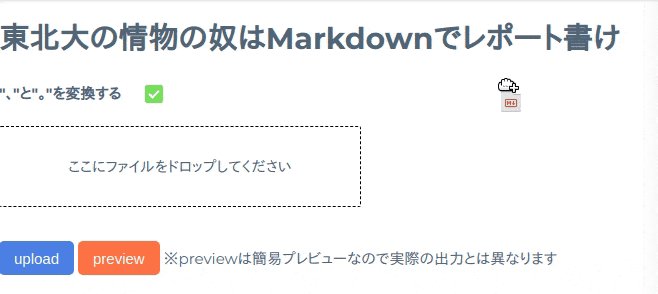
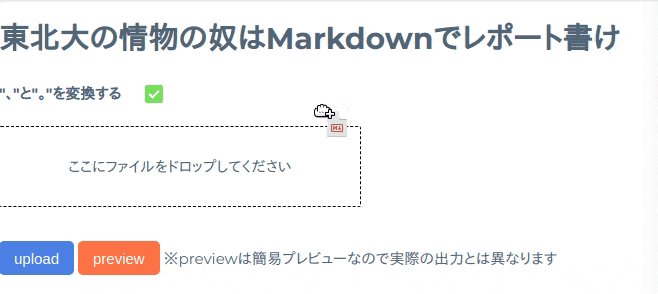
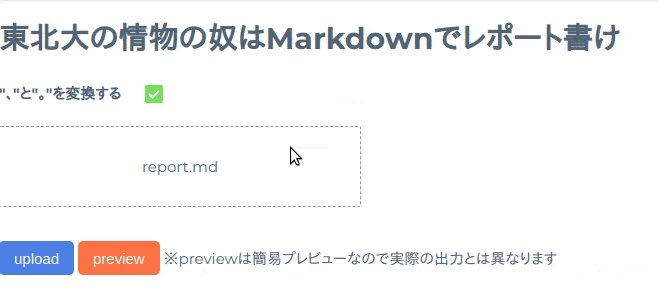
デモというか、実際に組み込んだものをご紹介します。
こんな感じで使えます。ドラッグ&ドロップもできますが、普通にクリックするとファイル選択ダイアログが開くので、そちらでも可能です。

使い方
drag.vueをまずダウンロードします。そしてこれをimportします。
import Drag from './drag.vue'; const app = new Vue({ el: '#app', components: {Drag}, template: `<drag multiple name="upload_file"/>` });
dragコンポーネントに渡した属性はすべてinputに渡されるので、ただのfile-input要素のように扱うことができます。そのため、ほとんどの場合、既存のfile-input要素をそのまま置き換えて使うことができます。カンタンですね!
終わりに
あとで暇だったら、これをSvelteでさらに最強コンポーネントにしたいですね。というか誰かお願いします。