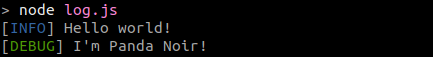
こんなカッコイイことができるようになれます。

制御文字とは?
制御文字というのは、標準出力すると様々な効果を発揮する文字のことです。たとえば以下のような操作ができます。
- 色がつく(今回のテーマ)
- カーソル位置を変える
- 標準出力をクリアする
制御文字はこのように標準出力を制御するため「制御文字」と呼ばれています。
制御文字はただの文字列なので、どの言語でも扱えます。
とりあえず色をつけてみる
うだうだ解説してないで、さっそく色を変えてみましょう。
console.log('\u001b[31mhoge\u001b[0m');
赤色で「hoge」と表示されれば成功です。
なんだか呪文みたいな文字列ですが、解きほぐせばすぐ理解できます。
コード解説
console.log('\u001b[31mhoge\u001b[0m');
このコードの \u001b[31m と \u001b[0m が制御文字です。
\u001b[31m は3つの部分からできています。
- エスケープ:
\u001b[ - 数字:
31 - 命令:
m
\u001bは「ここからエスケープシーケンスだよ」という目印です。JavaScriptでは他にも「\x1b」「\033」をエスケープとして使えます。(「\e」「\0x1b」を使える言語もあるそうです)
31や0は後ろに続く命令(この場合はm)に渡す引数のようなもので、この数字によって命令内容が変化します。
mは「グラフィカルな処理をしろ」という命令です。受け取った数字に応じて文字色や背景色を変えます。例えば31なら文字色を赤に変更、0なら文字色をデフォルトの色に戻します。
他にもAやBなどの命令が存在します。このあたりを詳しく知りたいかたは、こちらがとてもわかりやすいので参照ください。
色一覧
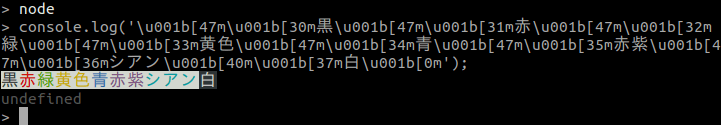
次の色が使えます。
- 30:黒
- 31:赤
- 32:緑
- 33:黄色
- 34:青
- 35:赤紫
- 36:シアン
- 37:白

ちなみに、10の位を4にすると背景色が変わります。たとえば40なら背景色が黒、41なら背景色が赤になります。
使いやすいように関数化する
制御文字で文字色を変更したら、最後に必ず\u001b[0mで元の色に戻さなければなりません。さらに、制御文字を見ても文字が何色になるのか分かりづらいです。なので、人間が読めるように関数化します。
const color = col => str => `\u001b[${col}m${str}\u001b[0m`; // 補助関数 const colors = { black: color('30'), red: color('31'), green: color('32'), yellow: color('33'), blue: color('34'), magenta: color('35'), cyan: color('36'), white: color('37') }; console.log(`[${colors.blue('INFO')}] Hello world!`); console.log(`[${colors.green('DEBUG')}] I'm Panda Noir!`);
これなら「INFOが青になるんだな」とわかりやすいです。
おまけ: 背景色もカスタマイズする
背景色バージョンも作ってみました。ただ、注意していただきたいのが、「\u001b[0mが背景色ごとリセットしてしまう」ことです。そのため、文字色と一緒に使う場合はご注意ください。
例えば、下のコードは変更が打ち消されて意図した動作をしません。
const color = col => str => `\u001b[${col}m${str}\u001b[0m`; const colors = { black: color('30'), red: color('31'), green: color('32'), yellow: color('33'), blue: color('34'), magenta: color('35'), cyan: color('36'), white: color('37') }; const bg = { black: color('40'), red: color('41'), green: color('42'), yellow: color('43'), blue: color('44'), magenta: color('45'), cyan: color('46'), white: color('47') }; console.log(`[${bg.white(colors.blue('INFO'))}] Hello world!`); console.log(`${bg.white(`[このカッコの中を白にしたい${colors.blue('ここだけ青くしたい')}ここでリセットされてしまった…]`)}`);

細かい指定をしたい場合は、関数化をあきらめて普通に書くことをオススメします。