「東北大学に麻雀好きな人多いから、麻雀ゲーム作るといえばみんなプログラミングするんじゃね?」という浅はかな考えから書くことになりました。
事前に
この記事ではwindowsユーザを対象としていきます。理由は簡単で、プログラミング初心者はMacなんて高尚なもの知ってないと思うからです。パソコンにリンゴマークがなければOKです。
まず準備
パソコンを開いて電源入れてログインしてください。
できましたか?今デスクトップが表示されてますか?表示されてなかったら表示させてください。
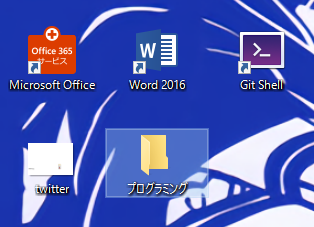
デスクトップに「プログラミング」というフォルダを作ってください。既にプログラミングというフォルダがある場合は、「麻雀ゲーム」とか適当な名前でいいです。
今作った「プログラミング」フォルダの中で作業していきます。
これで下準備は完了です。

↑こんな感じになってますか?
もし挫折したら
ここにzip置いておく(予定)ので、解凍して出てきたものをさっき作った「プログラミング」フォルダに全て入れてください。
まず牌を表示させてみる
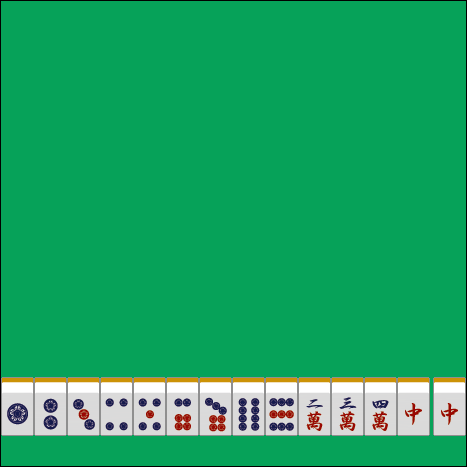
牌とマットを表示させると一気に麻雀ゲームっぽくなりますよね。

うーん、ゲームロジック何も作ってないのにそれっぽい!
やり方
1. メモ帳を開く
まず「メモ帳」というソフト(アプリ)を開きます。開き方がわからない人はググってください。
一応ここでも書くと、スタートボタン(画面左下のボタン)を押して出る「すべてのアプリ」みたいなところクリックして、「アクセサリ(またはwindowsアクセサリ)」をクリックすると出てくるはずです。

こんな感じの画面が出てたらOKです。
2. 下の文章をコピペする
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title></title> <meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"> <script src="http://pandanoir.web.fc2.com/unitaryjs/dist/unitary.browser.js"></script> <script src="http://pandanoir.web.fc2.com/unitaryjs/dist/canvas.js"></script> </head> <body> </body> </html>
3. 名前を付けて「プログラミング」フォルダに保存する
コピー&ペーストをしたら、「ファイル」と書いてあるボタンがあるはずなのでそれをクリックしてください。すると「名前を付けて保存」と出るのでそれをまたクリックしてください。
そしたら、こんな画面になるはずです。

(WIP)