jest.resetModules() などの関係でこのエラーが出ることがあります。そういうときにごり押すハックを編み出したので紹介します。
jest.mock('react', () => jest.requireActual('react'));
それがこちらです。こうすることで jest.resetModules や jest.isolateModules を使ったとしても import 'react'; でインポートされるモジュールが一意に定まります。
jest.resetModules() などの関係でこのエラーが出ることがあります。そういうときにごり押すハックを編み出したので紹介します。
jest.mock('react', () => jest.requireActual('react'));
それがこちらです。こうすることで jest.resetModules や jest.isolateModules を使ったとしても import 'react'; でインポートされるモジュールが一意に定まります。
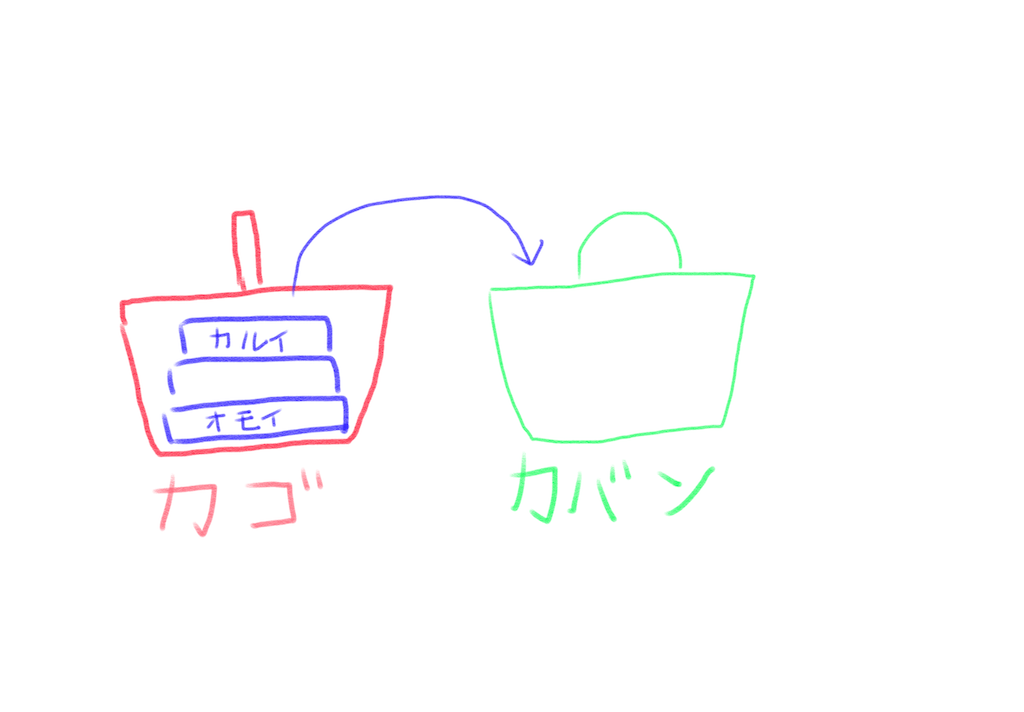
スーパーで買い物をしたとき、店員さんがまずカゴに詰めてくれます。店員さんは気を遣って下に重いもの、上に軽いものというように積んでくれますが、カゴはFILO(先入れ後出し)なので、上から順にカバンに詰めると今度は下に軽いもの、上に重いものが来てしまいます。

これを解消するにはどうしたら良いのでしょうか?
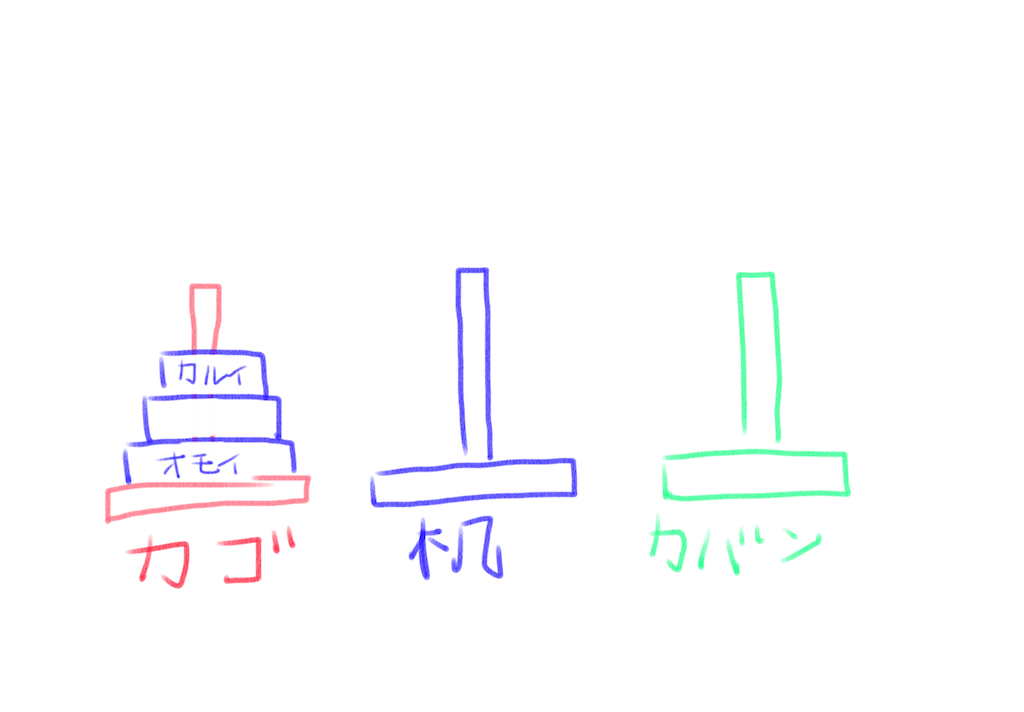
上の図、見覚えがありませんか?そうです、ハノイの塔と酷似しています。ハノイの塔は棒が3本でしたので、カゴとカバンと机があれば完全にハノイの塔に落とし込めます。

まさかハノイの塔が日常生活で役に立つことがあるとは…
ハノイの塔は荷物がN個あると 2N - 1 回移動させなければいけないので、一見すると非常に面倒に思えます。が、別にハノイの塔そのものではないので、律儀に1つずつ移す必要はありません。たとえば上から3つまとめて移動すればその分早くなります。まとめて移動すればN=3、ほとんどの場合はN=2のハノイの塔になるはずです。
さて、タイトルにある通りです。「32文字以下かつアンダースコアを1つ以上含むか」を正規表現だけで判定してみましょう!
(もちろん str.length <= 32 && str.includes('_') で判定できるしそうすべきなので、この記事に実用性はありません)
さて早速解答です。こちらになります。
/^(?=.{0,31}_).{0,32}$/
ポイントは肯定先読み(lookahead)です。肯定先読みを使うことで、「直後に任意の文字が0個以上31個以下とアンダースコアが続く位置」を指定できます。あとはその位置から後ろが32文字以下であると確かめれば完璧です。
先程はアンダースコアが1つ以上という条件でしたが、今度はより難易度を上げてアンダースコアがちょうど1個だけのケースです。
/^(?=.{0,32}$)[^_]*_[^_]*$/
腹立つ絵文字みたいになりました。
今度はあらかじめ肯定先読みを使って「32文字以下である」と確定させています。その後ろの部分で _ が1つしかないかどうか調べています。
レンダリングした結果のDOM構造をテキストベースで書き出し、その結果が前回と変わっていないかをチェックするテストです。DOM構造が一切変化してないことを保証できます。
A. コードを変更した時、DOMツリー(あるいは仮想DOMツリー)が変化してない = ユーザーから見たときに画面が崩れていないことを保証できるのが意義
DOMツリーもCSSも完全に同じであれば、ユーザーから見える画面は同じままのはずです。逆に、画面が変更になったのにスナップショットテストが落ちなかったら、コードがどこかで間違えていることがわかります(こっちが有難いことあまりないけど)
スナップショットテストは特に、単なるプレゼンテーショナルコンポーネントのテストとして有効です。ボタンなど動作が絡むコンポーネントがなければスナップショットテストだけ書けば十分なこともあります。
無限のQAリソースと無限の時間さえあれば、こんなことができます!
いかがでしたでしょうか?
現実を見よう。QAリソースは有限だし、QAに無限の時間はかけられない。ちゃんとテストを書いて、QAコストを下げよう。