追記: 公式が対応しました!
tsx 対応がついに入りました。そのため以下のコードは不要になりました。
実際にシンタックスハイライトされてるところ
const Component = () => { const [count, setCount] = useState(0); return ( <button onClick={() => setCount(n => n+1)}>{count} times clicked!</button> ); };
↑ こんな感じで、tsx がハイライトされます!!!!
やり方: 以下のコードを貼り付ける
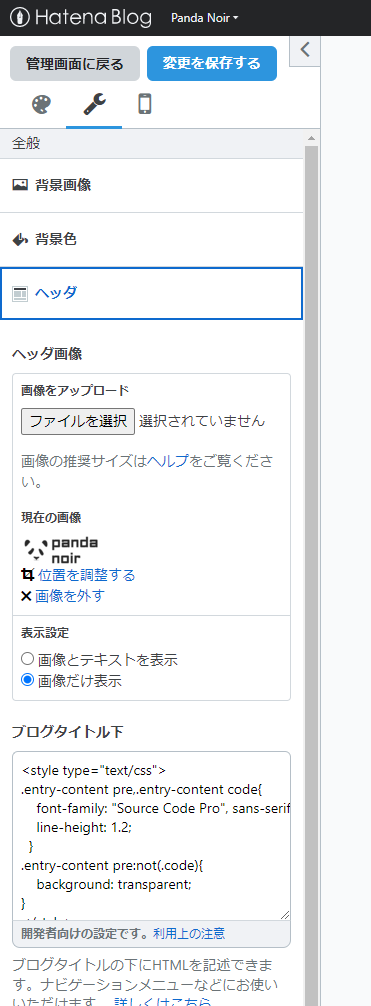
デザイン設定 → ヘッダー → ブログタイトル下 に以下のコードを貼り付ければ OK です
↓貼り付ける位置

↓貼り付けるコード
<style type="text/css"> .entry-content pre,.entry-content code{ font-family: "Source Code Pro", sans-serif; line-height: 1.2; } .entry-content pre:not(.code){ background: transparent; } </style> <!-- 以下は tsx のシンタックスハイライト用のコード --> <code class="language-tsx" style="display: none"></code> <script src="https://unpkg.com/prismjs@1.29.0/components/prism-core.min.js"></script> <script src="https://unpkg.com/prismjs@1.29.0/plugins/autoloader/prism-autoloader.min.js"></script> <script> let count = 0; const run = () => { if (!(Prism && Prism.languages && 'tsx' in Prism.languages)) { ++count; if (count < 1e5) { setTimeout(run, 5); } return } for (const $el of document.querySelectorAll('pre.code.tsx')) $el.innerHTML = Prism.highlight($el.innerText, Prism.languages.tsx, 'tsx') } run(); </script> <link href="https://unpkg.com/prismjs@1.29.0/themes/prism-tomorrow.css" rel="stylesheet" /> <style>.token.keyword{ color: #cc99cd!important; }</style>
あとは下みたいに↓普通に tsx コードブロックを書けばシンタックスハイライトされます。
これで OK ↓
```tsx
render(<App />)
```
つまり、 Markdown 側に変な小細工をする必要が一切ありません。 zenn など他のサービスで書いた記事を転載しても tsx がハイライトされてくれます。うれしいですね…!!!
解説
上のコードが何をしてるかというと、
- prism というシンタックスハイライトのライブラリを読み込む
- prism が
<code class="language-tsx" style="display: none"></code>をハイライトしようとする - prism が tsx をシンタックスハイライトするために必要なものを動的にダウンロードし始める
- ダウンロードが完了するまで待つ (
setTimeout(run, 5);あたりのコード) - tsx をシンタックスハイライトする準備ができたら Prism.highlight を使って tsx のコードブロックをハイライトする
という感じです。難しいことはしてません。
テーマを変えたい場合
prism はいくつかテーマを提供しています。
https://unpkg.com/browse/prismjs@1.29.0/themes/
ここから選んで <link href="https://unpkg.com/prismjs@1.29.0/themes/prism-tomorrow.css" rel="stylesheet" /> の部分を差し替えてください。また、<style>.token.keyword{ color: #cc99cd!important; }</style> の部分もテーマに合わせて変えてください。
終わりに
こんなハックをユーザーに強いないで、早く tsx シンタックスハイライトに対応してください はてなさん!!!!!!